RSSリスティングのコード作成方法
コードの作成は簡単で無料です。今すぐ無料で始める
STEP1. 更新一覧を表示したい元のブログのURLを入力

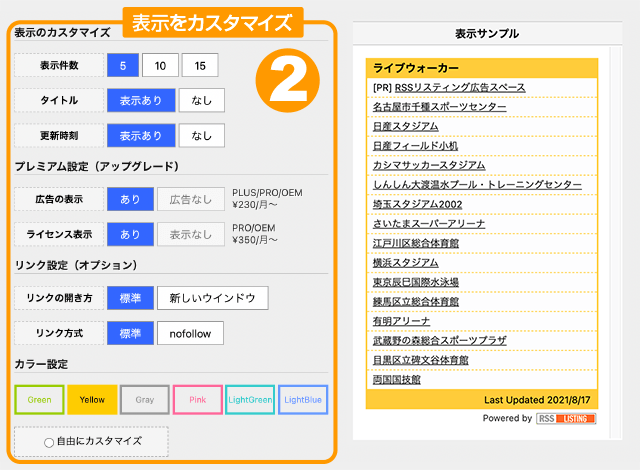
STEP2. RSSリスティングのデザインをカスタマイズしてください。

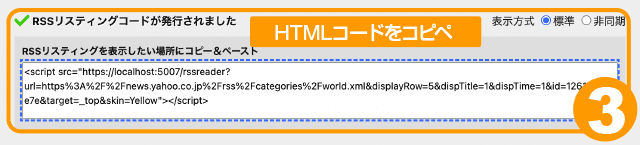
STEP3. ソースコードをホームページ(更新を表示したい)の任意の場所にコピー&ペースト

RSSリスティングの高度なカスタマイズ
HTMLソースコードを編集できる中級者向けの機能です(オプション)
リンクの開き方オプション
コードに「target」を設定するとリンクのブラウザターゲットを指定できます。例えば、新しいウインドウで開きたい場合はHTMLソースに下記を追加します。(デフォルト(無指定)で target=_topが指定されています。)
&target=_blank
リンク方式オプション
コードに「nofollow」を設定するとリスティングのリンクAタグすべてに「 rel="nofollow"」が追加されます。(デフォルトでなしです)※このオプションはSEOやリンク数コントロールの目的で利用する中級者向け以上のオプションです。
&rel=nofollow
[上級向け] RSSリスティングを高速表示する(非同期)
「非同期モード」ではRSSリスティングをウェブページ表示後に読み込み表示場所に挿入します。非同期の場合はRSSリスティングのコードを二箇所に設定する必要があります。
RSSリスティングのHTMLマークアップ
RSSリスティングはRSSリストを表示するための『JavaScript』のコードとカラーとデザインを決定する『CSS』から構成されます。手動でデザインをカスタマイズする場合は下記を参考にしてください。
<div class="rsstc"><em class="rsstc-title">タイトル</em></div>
<div class="rsstc">
<ul class="rsstc-ul">
<li class="rsstc-li"><a href="URL1" class="rsstc-item-link">記事1</a></li>
<li class="rsstc-li"><a href="URL2" class="rsstc-item-link">記事2</a></li>
<li class="rsstc-li"><a href="URL3" class="rsstc-item-link">記事3</a></li>
</ul>
</div>
<div class="rsstc">
<small class="rsstc-update">最終更新日</small>
</div>
CSS(スタイルシート)の基本形
RSSリスティング用カスタムCSS作成ツールからcssコードをウェブ上で作成できます。
.rsstc { 全体的な設定 }
.rsstc .rsstc-title { タイトル部分 }
.rsstc .rsstc-ul { 記事リストの全体要素 }
.rsstc .rsstc-li { 記事リストの個別要素 }
.rsstc .rsstc-li .rsstc-item-link { 記事tのリンク要素 }
.rsstc .rsstc-update { 更新日時部分 }