How to Create RSS Listing Code
Creating code is simple and free. Start for free now
STEP1. Enter your blog URL where you want to display the feed

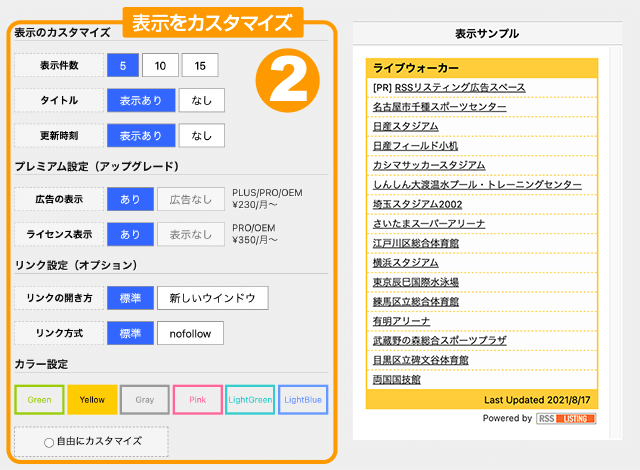
STEP2. Customize the design of your RSS Listing

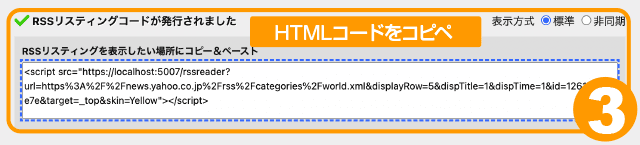
STEP3. Copy and paste the source code anywhere on your homepage

Advanced Customization for RSS Listing
Intermediate-level features for those who can edit HTML source code (optional)
Link Target Options
You can specify the browser target for links by setting "target" in the code. For example, to open in a new window, add the following to your HTML source. (By default, target=_top is specified.)
&target=_blank
Link Relation Options
Setting "nofollow" in the code adds "rel=\"nofollow\"" to all listing link A tags. (Default is none.) *This option is for intermediate-level users or above for SEO and link control purposes.
&rel=nofollow
[Advanced] Fast Display for RSS Listing (Asynchronous)
In "asynchronous mode", RSS Listing loads after the web page is displayed and inserts it into the display location. For asynchronous mode, you need to set RSS Listing code in two places.
RSS Listing HTML Markup
RSS Listing consists of 'JavaScript' code to display the RSS list and 'CSS' to determine colors and design. If you want to manually customize the design, please refer to the following.
<div class="rsstc"><em class="rsstc-title">Title</em></div>
<div class="rsstc">
<ul class="rsstc-ul">
<li class="rsstc-li"><a href="URL1" class="rsstc-item-link">Article 1</a></li>
<li class="rsstc-li"><a href="URL2" class="rsstc-item-link">Article 2</a></li>
<li class="rsstc-li"><a href="URL3" class="rsstc-item-link">Article 3</a></li>
</ul>
</div>
<div class="rsstc">
<small class="rsstc-update">Last Updated</small>
</div>
Basic CSS (Stylesheet) Structure
.rsstc { General settings }
.rsstc .rsstc-title { Title section }
.rsstc .rsstc-ul { Article list container }
.rsstc .rsstc-li { Individual article item }
.rsstc .rsstc-li .rsstc-item-link { Article link element }
.rsstc .rsstc-update { Update time section }